Психология восприятия изображений: как создавать эмоционально привлекательный контент

В условиях информационного шума картинка зачастую решает все — она либо цепляет, либо теряется в ленте. Визуальный контент стал неотъемлемой частью маркетинговых стратегий: он влияет на узнаваемость, продажи, лояльность и даже настроение потребителей.
Чтобы создавать по-настоящему эффективные изображения для постов, рекламы и карточек товаров, важно понимать, как работает восприятие — на уровне психологии, эмоций и когнитивных реакций. Узнаем, как задействовать психологию восприятия при разработке визуального контента, и покажем это на примере генерации изображений в нейросети AI Banner.
Зачем учитывать психологию восприятия при создании визуального контента
Когда пользователь видит картинку в посте или статье, рекламный баннер, фото в карточке товара, у нас есть всего пара секунд, чтобы «зацепить» его внимание. Именно столько нужно мозгу, чтобы сформировать первую эмоцию. И если эта эмоция не «вау», а «мимо», человек проскроллит свою ленту и не обратит на контент никакого внимания.
Изображения работают быстрее текста. Они сразу включают эмоции, на которых зачастую и базируется решение о покупке. Интересно, что эти эмоции совсем не обязательно должны быть положительными. Так, маркетологи часто используют в своих стратегиях эмоцию страха — например, создают у потенциальных клиентов чувство, что они опоздают и не успеют получить выгодное предложение. И это побуждает кликнуть по рекламе или положить товар в корзину.
3 главных составляющих визуального контента, которые влияют на психологическое восприятие
Психология восприятия многогранна. При каждом взгляде на изображение мозг замечает все новые детали, которые меняют наши эмоции и поведение. Но за первое внимание к контенту и желание познакомиться с ним поближе отвечают 3 составляющих — это цвет, композиция и освещение.
Цвет
Цвет — сигнал, который мозг считывает мгновенно. Он влияет на настроение, восприятие бренда. Многочисленные исследования показывают, что при виде карточек разных цветов у людей меняется частота сердцебиения, электрическая активность головного мозга.
У каждого цвета свое действие на человека. Вот как это работает:
| Цвет | Эмоциональный фон | Когда использовать |
|---|---|---|
| Красный | Энергия, страсть, срочность | Акции, распродажи, call-to-action |
| Оранжевый | Энтузиазм, тепло, креатив | Блоги, лайфстайл, молодежные бренды |
| Желтый | Радость, оптимизм | Детские товары, позитивные посты |
| Зеленый | Уют, природа, безопасность | Эко-бренды, wellness, органические продукты |
| Синий | Доверие, спокойствие | Финансы, технологии, премиум-сегмент |
| Фиолетовый | Роскошь, тайна, вдохновение | Бьюти, арт, fashion |
При выборе цветовой гаммы для контента нужно учитывать как содержание и цель конкретного материала (поста, статьи, рекламы), так и общий месседж бренда.
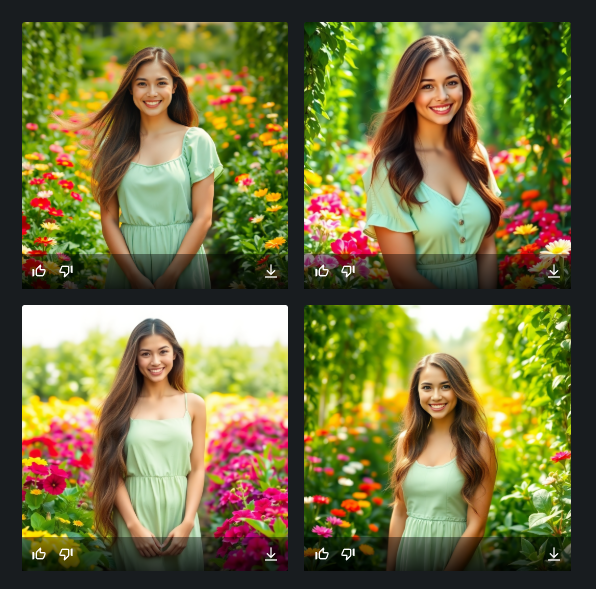
Например, мы генерируем в AI Banner иллюстрацию для поста об органической косметике. Здесь важно подчеркнуть ее натуральный состав, поэтому указываем в описании цветовую гамму — светлый фон и зеленый в качестве основного оттенка.
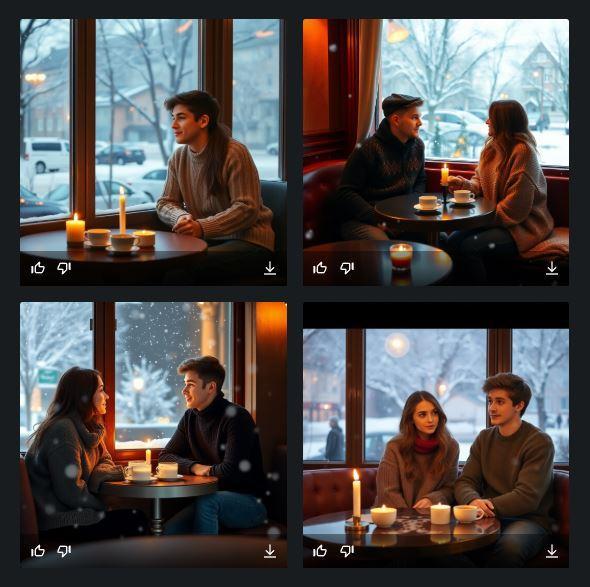
Если мы готовим контент для нового романтического кафе, то в описании просим нейросеть использовать теплые и пастельные оттенки, чтобы подчеркнуть атмосферу уюта.
Композиция
Даже самый красивый визуал не сработает, если глаз не знает, за что «зацепиться». Композиция — это то, как вы расположили элементы изображения и расставили акценты.
Есть несколько вариантов создания привлекательной композиции. Вот несколько беспроигрышных:
- Симметрия. Создает ощущение стабильности и порядка. Подходит для контента серьезных брендов, банков, госуслуг.
- Асимметрия. Создает эффект движения и энергии. Главное — не переборщить, иначе мозг не поймет, на чем фокусироваться.
- Правило третей. Согласно этому правилу, изображение делится на 9 равных квадратов (как при включении режима «Сетка» в камере смартфона). Важные детали должны располагаться на линиях или в точках их пересечения. Такой контент выглядит естественно и гармонично, при этом взгляд не цепляется за что-то конкретное. Хороший вариант, когда нужно создать настроение, а не продать конкретный товар.
Когда на изображении мало деталей, нам проще понять его смысл. Глаз первым делом фокусируется на том, что проще обработать. Не перегружайте изображение лишними элементами, особенно если оно небольшое (как в случае с рекламными объявлениями) или когда нужно показать конкретный товар (как на карточках маркетплейсов). AI Banner может за один клик удалить с изображения фон или отдельные детали.
Освещение
Свет меняет все — даже если объект один и тот же. С помощью освещения можно создать нужное настроение и усилить эмоциональную реакцию.
- Мягкий свет — уют, комфорт, тепло. Отлично подходит для контента о товарах для дома, еде, косметике.
- Жесткий свет — акценты, контраст, внимание к деталям. Оптимален для техники, ювелирных изделий, high-tech.
- Теплое освещение — вызывает ассоциации с семьей, безопасностью, счастьем.
- Холодное освещение — делает образ современным, строгим, технологичным.
В отличие от цвета и композиции, восприятие освещения в визуальном контенте не так очевидно. Поэтому стоит протестировать разные варианты, чтобы понять, какой из них будет ближе вашей аудитории. Сгенерируйте в AI Banner изображения с мягким и жестким, теплым и холодным освещением и посмотрите, какие найдут отклик у ЦА.
Тестировать варианты рекламных креативов, созданных с использованием ИИ, удобно через экосистему click.ru. В едином кабинете вы можете управлять кампаниями на разных площадках таргетированной и контекстной рекламы и отслеживать данные по ним в режиме реального времени. Так вы с минимальными усилиями охватите нужные сегменты ЦА и получите информацию для аналитики. А еще в click.ru действует партнерская программа — вы можете возвращать до 18% от расходов на рекламу.
Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2Vtzqwi1tBC
5 советов по созданию визуала с учетом психологического восприятия
- Добавляйте детали, с которыми легко себя ассоциировать. Люди интуитивно тянутся к образам, в которых узнают себя, свою повседневность или мечты. Это может быть выражение лица, жест, знакомый предмет в кадре. Ассоциативные образы быстрее вызывают эмоциональный отклик.
- Работайте с универсальными эмоциями. Любовь, радость, тревогу, страх, одиночество испытывали все. Когда визуал затрагивает такие чувства, он становится ближе и вызывает отклик. Использование универсальных тем помогает построить эмоциональную связь с аудиторией, независимо от ее возраста или контекста.
- Используйте принципы визуальной иерархии. Расставляйте акценты так, чтобы глаз «считывал» изображение по нужному сценарию. Это можно сделать за счет размеров объектов, контраста, свободного пространства вокруг ключевого элемента.
- Работайте с метафорами. Визуальные метафоры — мощный инструмент для передачи смысла. Например, раскрытая ракушка с жемчужиной может символизировать уникальность продукта, а лестница — рост или преодоление.
- Учитывайте культурные коды и контекст. Один и тот же жест, предмет, цвет или образ может восприниматься по-разному в зависимости от страны, возраста, профессии аудитории. Изучайте привычки и визуальные референсы своей ЦА.
Эмоциональный отклик — ключ к вовлечению аудитории. Используйте силу цвета, композиции и света, если хотите, чтобы ваш визуальный контент привлекал и продавал. И напоследок еще один совет. Прежде чем публиковать пост, рекламное объявление или статью, задайте себе один вопрос — «Что я чувствую, глядя на это изображение?» Если эмоция есть — значит, и ваша аудитории ее почувствует.
Попробуйте: генерация по урлу, промпту или свободному текстовому описанию
Сгенерировать креатив